HTML の (キャプションが付けられる図) 要素は、図表などの自己完結型のコンテンツを表し、任意で 要素を使用して表されるキャプションを付けることができます。 シンプル&クロスフェーダーで画像が切り替わり、レスポンシブにも対応しています。 画像ギャラリーとキャプション、自動再生と停止コントロールのサンプルもチェックしてみてください。 スマホのスワイプに対応 Owl Carousel 2 Owl Carousel 2 画像キャプションはどうマークアップするのが最適か気になって調べてたらよく分からなくなりました 前提とある手順を画像付きで説明している部分のマークアップについての質問です。 キャプションの外側はolリストを使用します。 (※画像の完成図は少し内容が違ったので削除し

Html Table Caption Part 68 Youtube
Html5 画像 キャプション
Html5 画像 キャプション-HTML 辞典 > align属性にleftまたはrightが指定された場合、キャプションの上下の表示位置を指定します。ただし、左下や右下への表示はalignでは無理なので、IEではalignだけでなくvalignのサポートも行なっています。画像にキャプション及び情報を表示する 写真が撮影された日時、使用されたカメラ、またはカメラの設定などのキャプションや EXIF データに基づいて、画像にテキストを表示することができます。




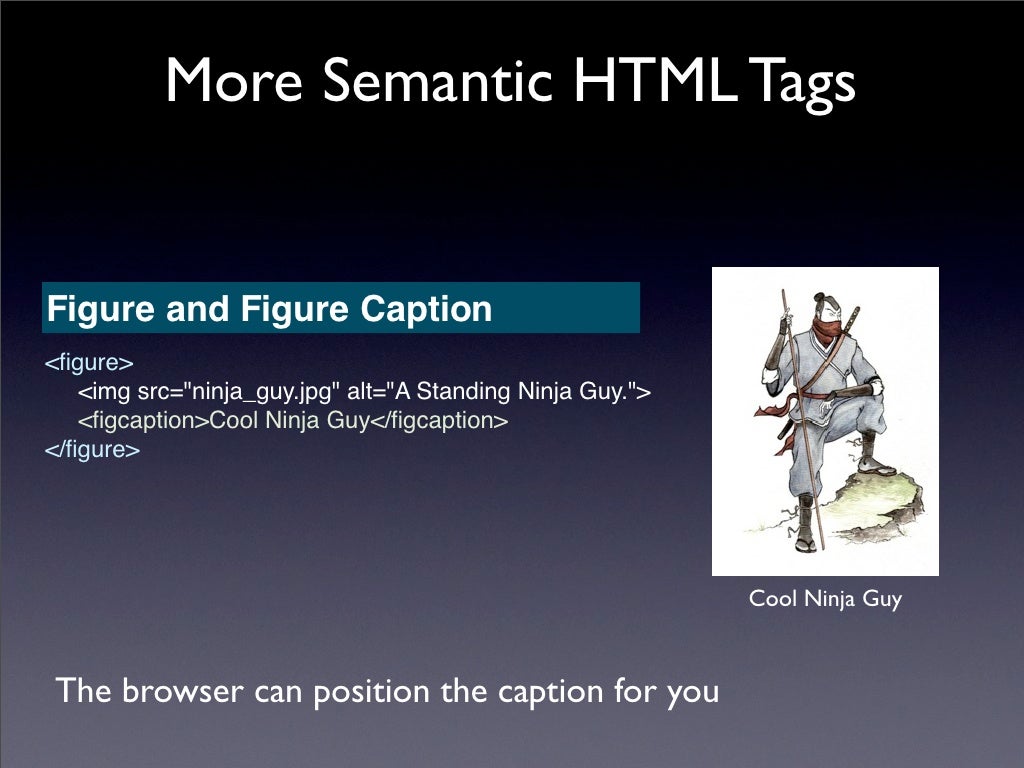
More Semantic Html s Figure
単に画像を Web ページに配置するには、 要素を使用します。 これは有用であるために少なくとも1つの属性 — src (フルタイトルやソースと呼ばれることもあります) を必要とする 空要素 (テキストコンテンツまたは終了タグがないことを意味する) です。画像に並ぶテキストの位置 top、middle、bottom は、 画像に並ぶテキストの位置(垂直方向)を指定します。 top 画像の上端とテキスト行の上端を カスタムHTMLを使ったコンテンツを中央寄せに配置するには、貼るコンテンツによって方法が異なります。 そこで、コンテンツごとに中央寄せに配置する方法を詳しく解説します。 目次 画像のキャプションを中央寄せに配置する方法 スタイルシートに
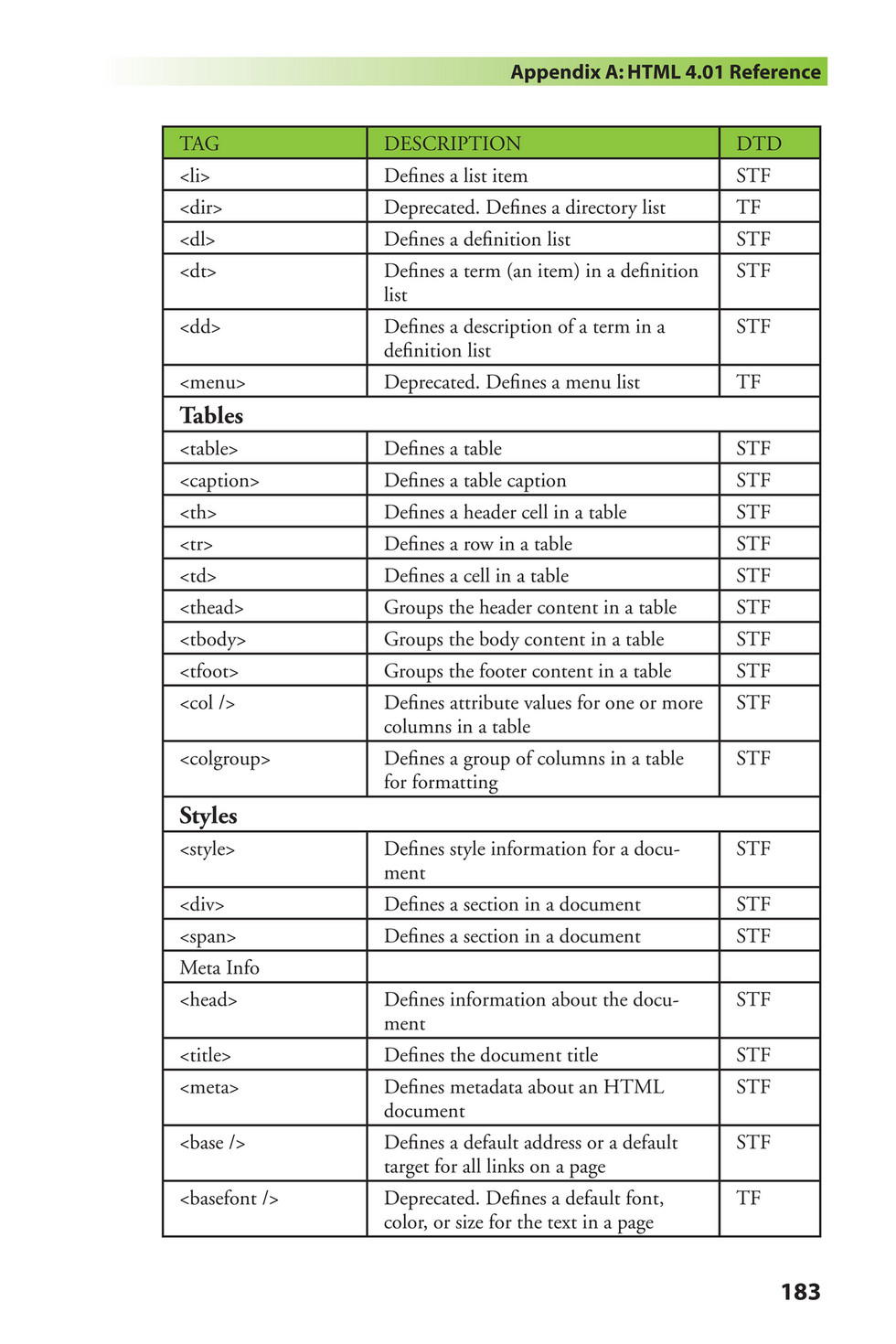
目次1 htmlで背景を作る2 背景色3 背景画像4 背景に動画を埋め込む5 まとめhtmlで背景を作るwebページを作成する上で、背景の上記の属性は、HTML 401では非推奨とされています。(Strict DTDでは使用できません) 非推奨要素と非推奨属性;図版のキャプションを表します figcaption要素は、 figure要素 内の最初か最後のどちらかにのみ(1つだけ)配置することができます。 (HTML 51の場合は任意の位置に配置できます)
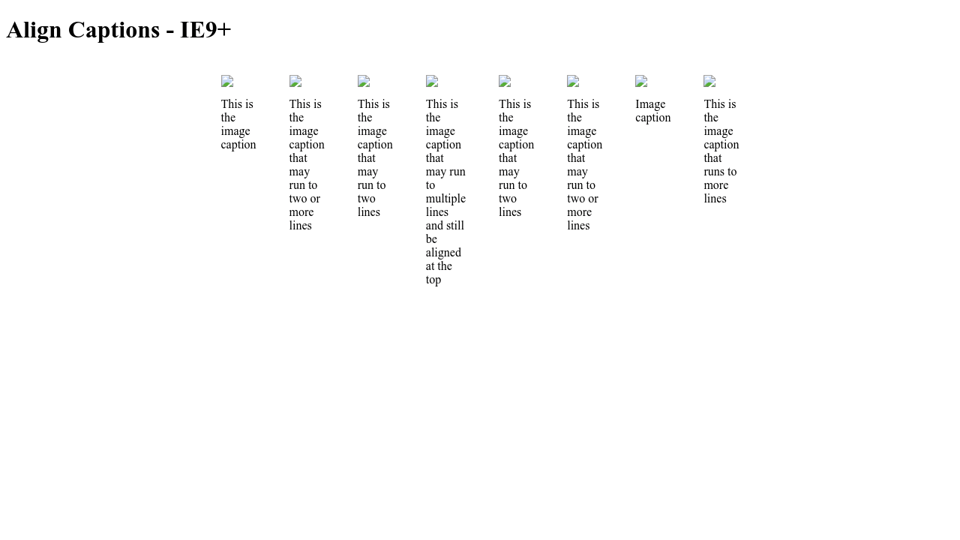
HTML401では、img要素には画像のレイアウトを指定するための align属性・border属性・hspace属性・vspace属性が、非推奨とされながらも用意されていました。 HTML5では、これらの属性は廃止されています。 画像のレイアウト指定にはCSSを使用してください。 またCSSとhtmlだけで作れるいろいろな表現 (スライドショー) ウェブデザイン京都 背景・装飾 アニメーション スライドショー ナビゲーション Fig 1 Wikipedia のキャプションつき画像の例 ちょっとわかりにくいタイトルになってしまいましたが、つまり Wikipedia のやつ みたいに、「画像 (またはビデオなどの埋め込みコンテンツ) の下にキャプションをレイアウトするとき、キャプションが複数行にわたる場合は画像の幅に合わ




1 Update The Html So The Table Has The Caption And Chegg Com




How To Add A Clear Caption To Your Image And Format It Exactly How You Want Digital Composition Diy
HTMLで画像を表示するためには、こちらのタグを使用します。 < img src = "画像ファイル名" >画像キャプション 3。 cssでキャプションクラスのスタイルを作成します。 キャプションの基本は、テキストがキャプションに入り込まないように、画像の下の中央に小さいテキストと、イメージの周囲の余白を含める必要があります。タグは、内のコンテンツにキャプション(= 図や画像等につけられる説明文)を付けるために使われます。 < figure > < img ~ > < figcaption > キャプションをここに 👆の親要素はになります。




8 1 Table Element And Caption Element Youtube




Codevillage Limited Caption Test Your Knowledge Of Html By Attempting This Question Opporeno5launch
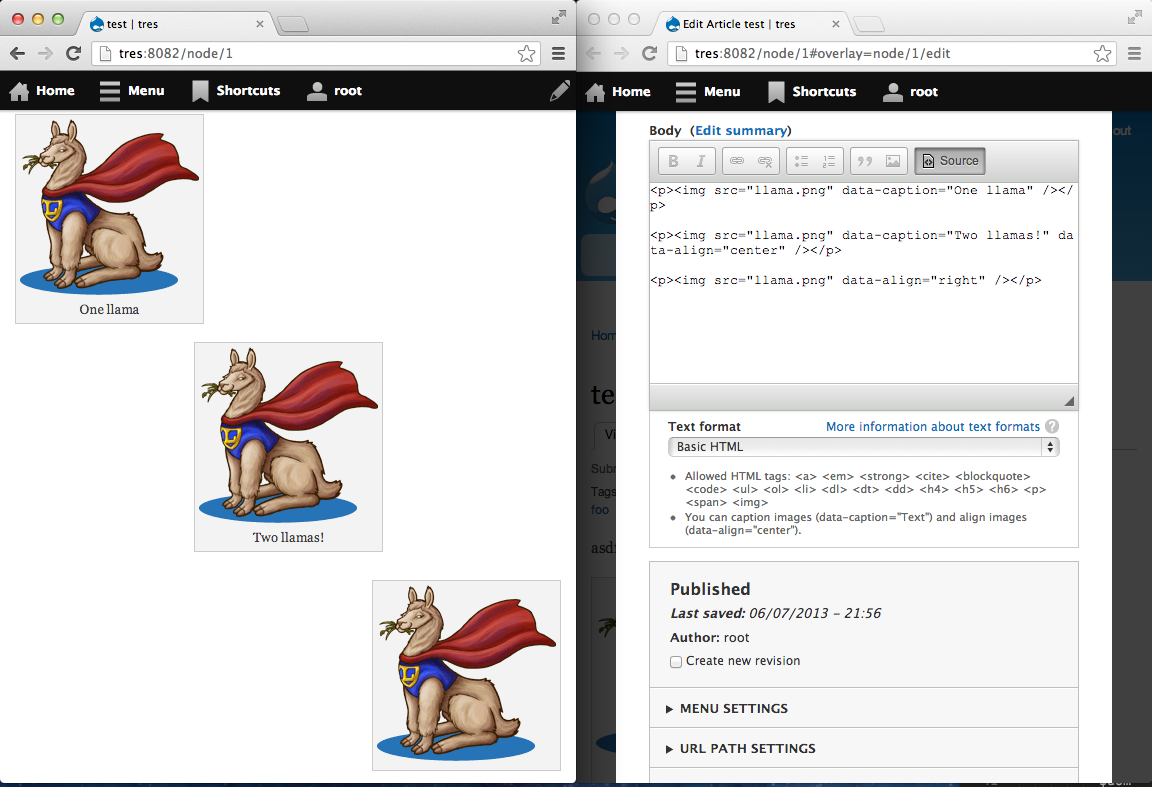
画像とキャプションをセットにしたボックスを作る まずは、画像とキャプションをセットにするボックスを作ります。 HTMLを下記のように記述します。 キャプションですよ HTMLの構造 画像キャプション回りのHTMLタグをカスタマイズする に WordPress メディアにカスタムフィールドを追加して、captionショートコード呼び出しの際に処理させる(メモ) モノグサにお灸 明日なまけるために、今日はがんばってみる。 より画像キャプションのHTMLはfigure、figcaptionを使うのが一般的ですが仕様上実現が難しかったのでpタグを使っています。 19/7/31更新 :figureタグを使った方法を教えていただいたのでそちらのやり方も追記します。 コピペでできるようになっていますが、




Microlink Cards Editor Microlink Docs



The New Code Filtered Html Image Caption With Dynamic Clip
「画像や図の表題」 読み方:フィグキャプション タグは、画像や図形の見出しに使用できます。 ~ 内の先頭または最後に記述する必要があります。HTMLはこんな感じに書きます。 このままでは画像が縦並びになるので、CSSを使って配置していきましょう。 「中央に配置したい」「そしてキャプションが入る」この2つを満たすには横幅を決めて、横へ配置するしかありません。 floatleft;では中央配置できないので、inlineblockを使う事になります。 なので「class名:centerImgの子要素」を「inlineblock」要素にして jQuery 画像とキャプションの表現 19年10月15日 JQUERY コメント HTML上に配置された画像にマウスオーバーした際にキャプションが追加される方法を解説します。 キャプションの動きは全部で3種類用意しています 目次 非表示 1 キャプション表現のHTML 2




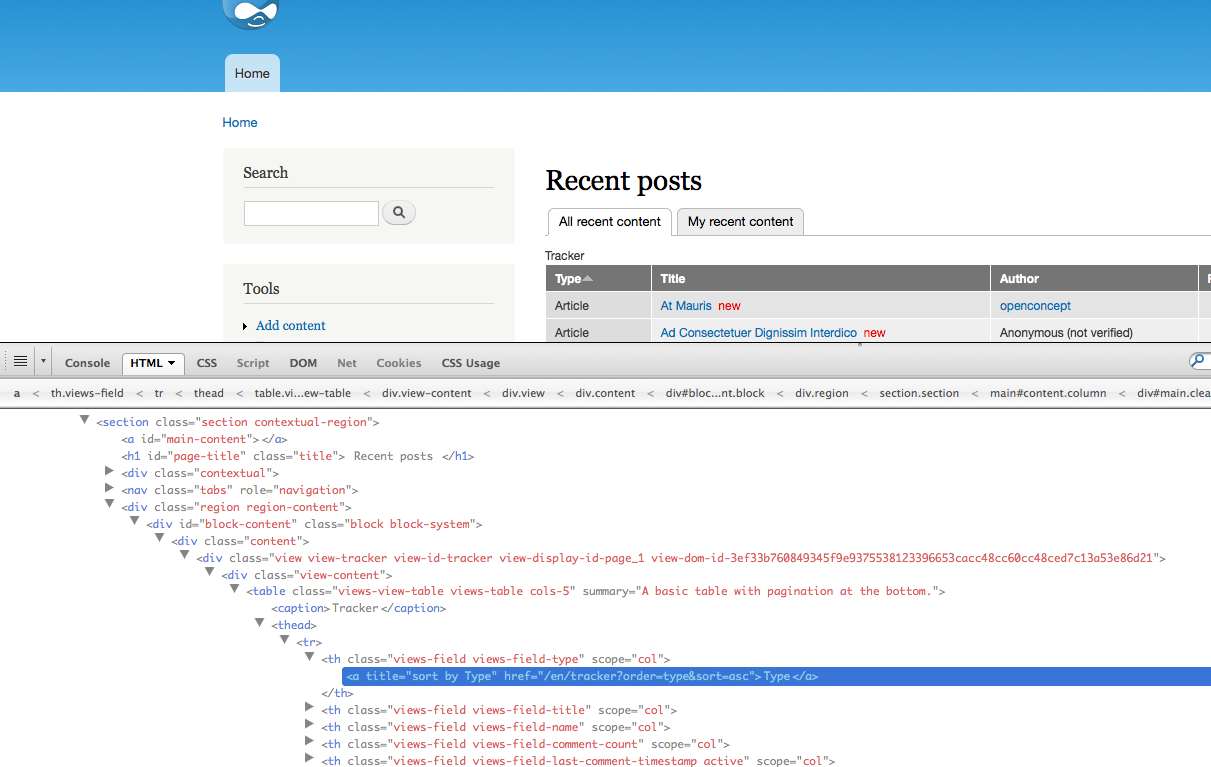
Plone Add Th To Table Html



画像のキャプション表示 Ogu Tec
レベル3 – 画像とキャプションを効果的に使う とりあえずHPでは、小規模事業者向けに、ご自身でできるSEO対策をレベルに分けてご紹介しています。 レベル1では、SEO対策の第一歩として、あなたの会社やお店の名前を検索した時に、あなたのホームページ キャプションを画像の上に付けたい場合は内の一番最初に、下に付けたい場合は一番最後に記述します。 キャプションを中央揃え、右揃えにしたい場合は、CSSを使って記述していきます。 CSSに関しても今後、記事を掲載していく予定なので順番に記述方法を覚えていきましょう! 画像を表示するサンプ サムネイル画像をクリックするとメイン画像とキャプションを切り替えて大きく表示します。 ヘッダーで、jqueryjsと後述のswapimagejsを読み込んでいます。 同じページに複数設置できるようにjsを変更 改定 キャプション無しの場合は、こちら↓



Html素材 講師詳細テンプレート




Kwzgdczt Lzsum
1.画像の上で右クリック、画像のプロパティを選択 画像の上で右クリックし、画像のプロパティを選択します。 2.キャプションを付けるにチェック 一番下にある、「キャプションを付ける」にチェックを入れます。 3.「キャプション」のテキストを書き換え キャプションという文字が自動で入力されるので、その部分を書き換えます。 4.完成 ysysys score 16 作成しているHTMLページ内の画像の真下にキャプションを挿入したいです。 挿入するキャプションですが、条件として、以下の二点をクリアしている必要があります。 ①ページの説明文1,2より文字サイズが小さい。 ②画像のサイズに合わせてキャプションの文字が改行されている。 HTML内の記述




Css Caption Side Property



Bootstrap Carousel Caption Position Center Meeny




Slides Show




Html Tutorial Caption In Html Html5 Html Code Html Form In 30sec By Microsoft Award Mvp Wikitechy




Big Road Simplist S Solution To A Mobile Only Web Story




Figure And Fig Caption Used In Html With Css Float Property Youtube




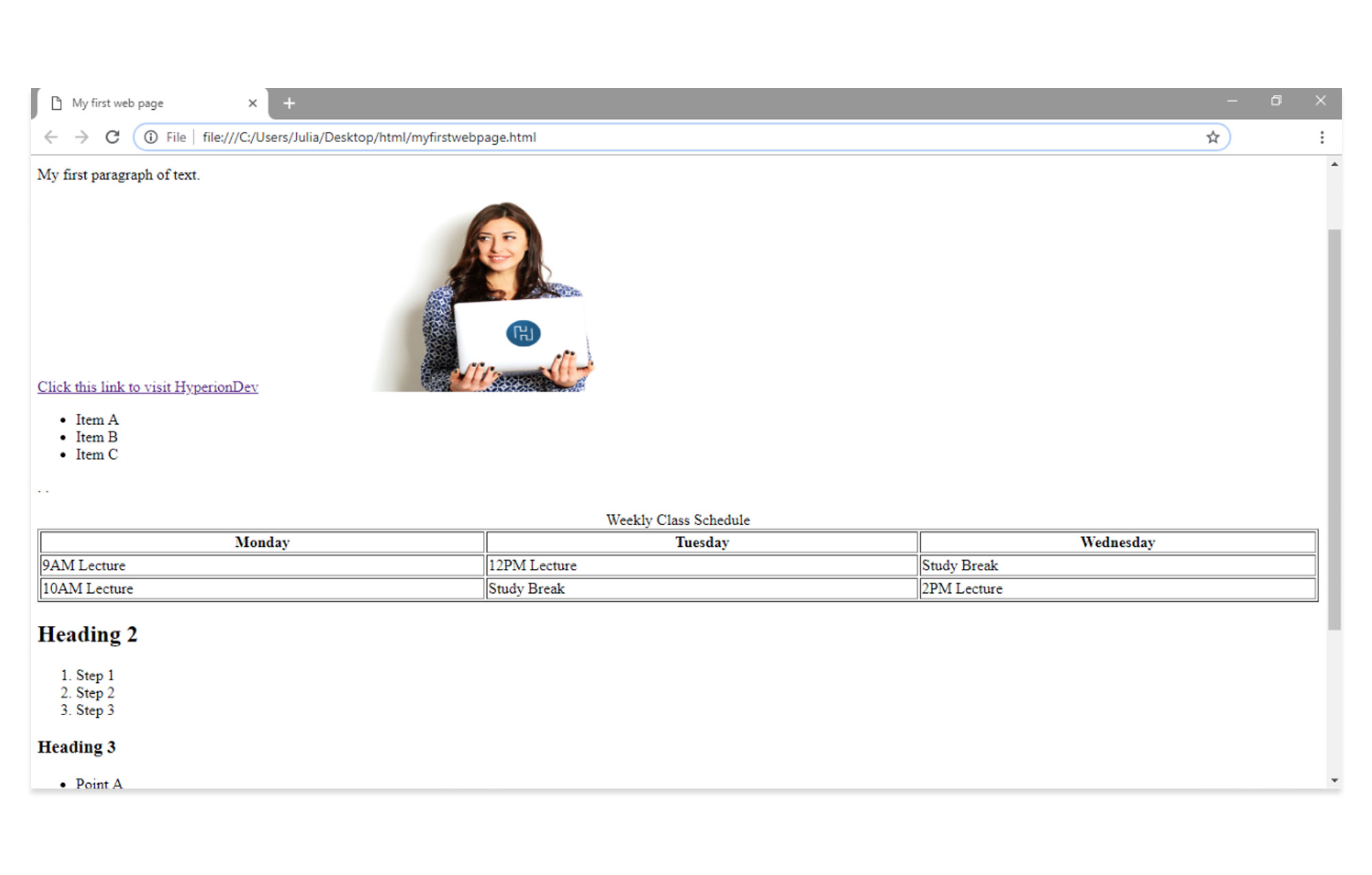
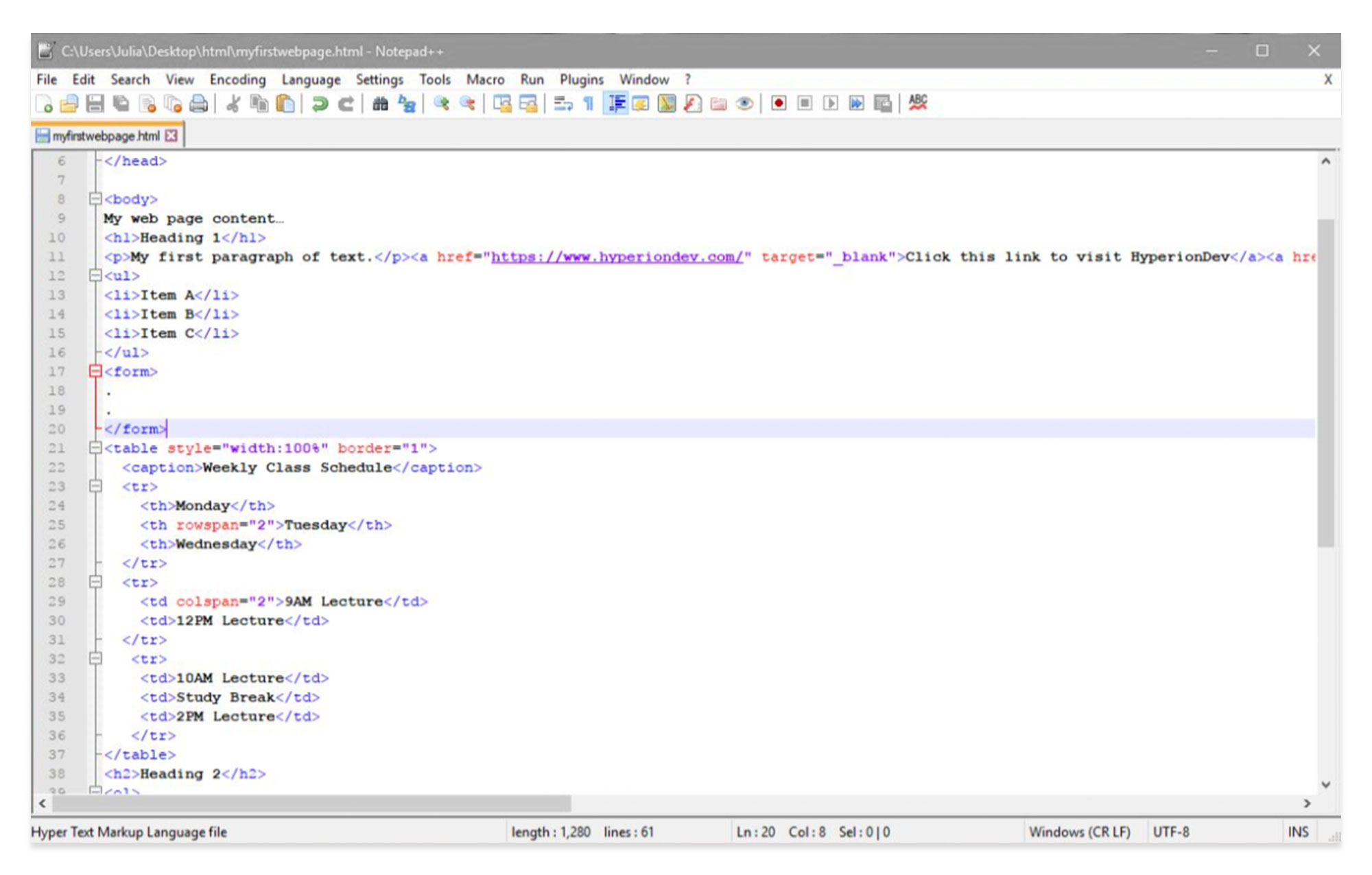
Html Tutorial For Beginners Html Tables Forms Hyperiondev Blog




Semantics Standards And Sequential Art




Html Table Caption Part 68 Youtube




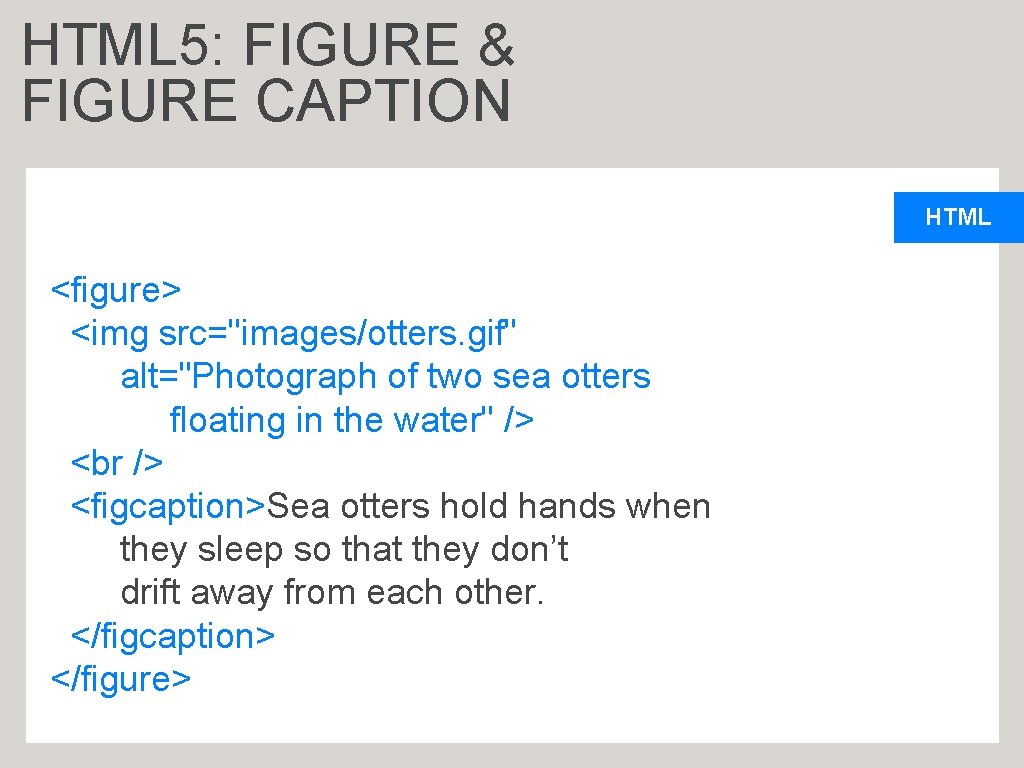
Webdev Tips Using The Html Figure Element To Display An Image With Caption Eduardo Araujo




Japimage 画像 キャプション




26 Html Figure Figcaption With Css




Css3 Pseudoelements Image Captions Http Tympanus Net Tutorials Pseudoelementsimagecaptions Web Design Image Caption Reading



Email Marketing A Haven For Basic Html Boxcar Creative Blog




Look At My Code And Read The Caption Please Make Deploy A Website Codecademy Forums




26 Html Figure Figcaption With Css




Html Elements The Caption Disagreement Dev Community




Automatic Slideshow Html Code Example




Pin On Programming




Html Table Programmer Sought




More Semantic Html s Figure



2




Html Table And Coding For A Typical Task A Numeric Stroop Task Is Download Scientific Diagram




How Can I Display A Bootstrap 4 Carousel Caption In A Separate Div On Slide Change With Jquery Stack Overflow




Venere Blog Template Codyhouse




Slides Show




Image Captions Alignment For Inline Images 145 Drupal Org




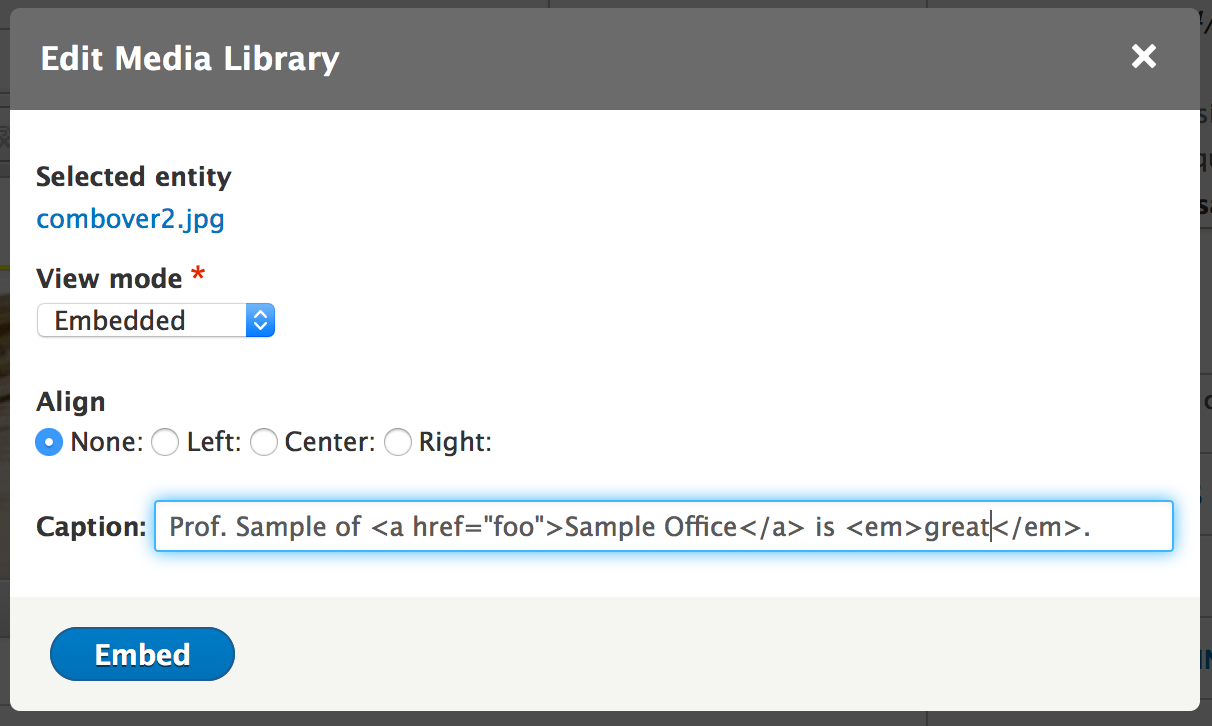
Rich Html Captions Drupal Org




Captionタグとは 使い方から位置やデザインの調整方法まで解説 ウェブカツ公式blog




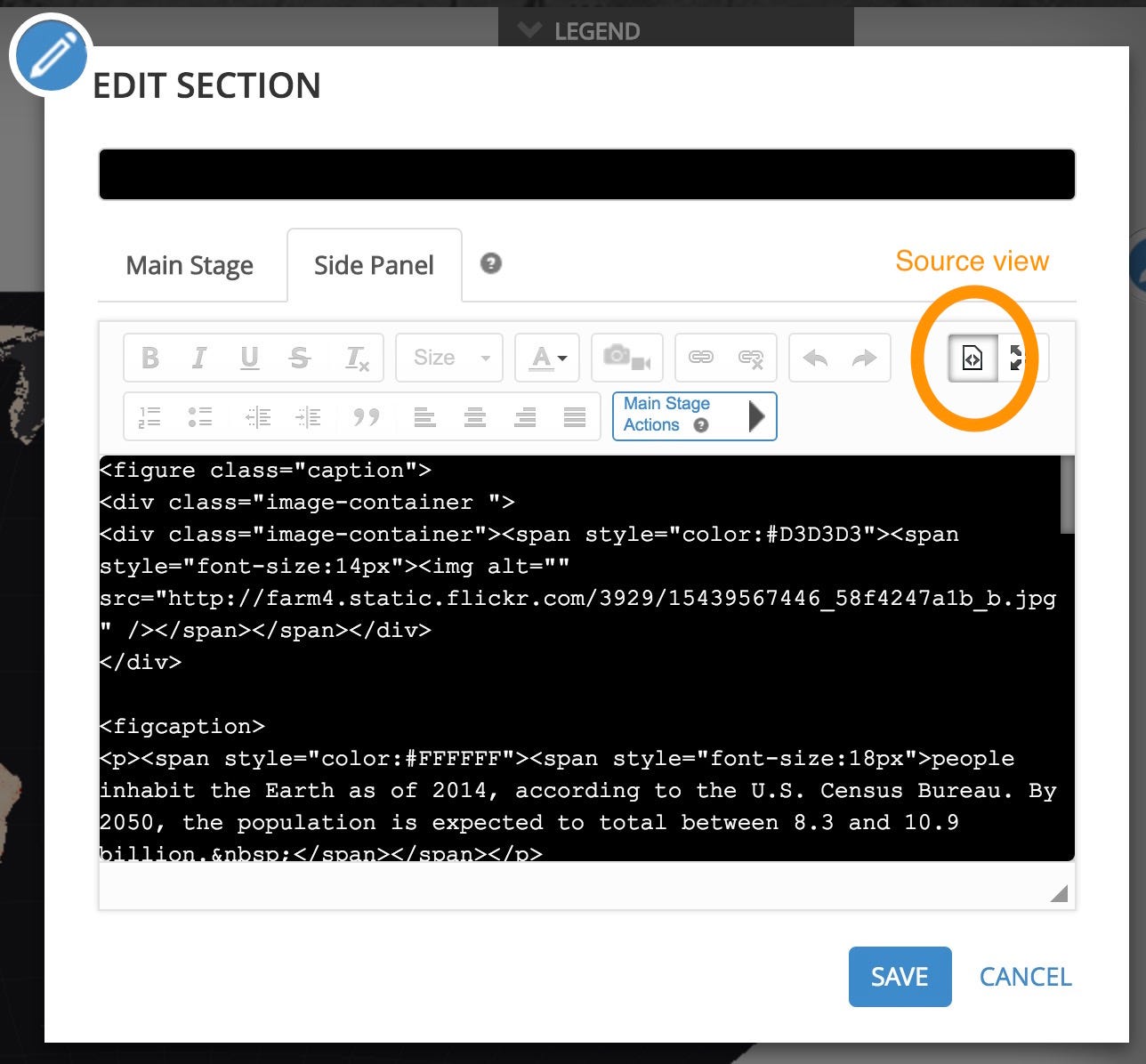
Using Custom Html In Classic Map Journal And Map Series By Owen Evans Classic Esri Story Maps Developers Corner Medium




Choosing Images For Your Site Images Can Set




Add Option To Set Caption Remove Summary In The Html Table Accessibility Drupal Org




Cutup 4 Image Figure Today I Would Like To Share With You By Nana Jeon Design Code Repository Medium




40 Html Figure Figcaption With Css Free Code Demos




My Image Carousel Is Not Working Html Css Stack Overflow




Htmlのtable Excelに変換方法 Happen




26 Html Figure Figcaption With Css




Image Caption Animation With Css3 Transform And Transitions Css Tutorial Web Development Design Image Caption




Html Caption Youtube



Www Tutorialspoint Com Css Pdf Css Tables Pdf




Blue Ribbon With Html5 Text Stock Vector Illustration Of Stripe Tape




40 Html Figure Figcaption With Css Free Code Demos




27 Stunning Html Bootstrap Image Slideshow And Gallery Examples




Web Typography Tutorial Html Css Is Hard




Html Text Word Title Caption Label Cover Backdrop Background Alphabet Letter Toy Blocks On Black Reflective Background White Alphabetical Letters Stock Photo Alamy




Adding A Figure Image And Caption Using Html And Css Youtube




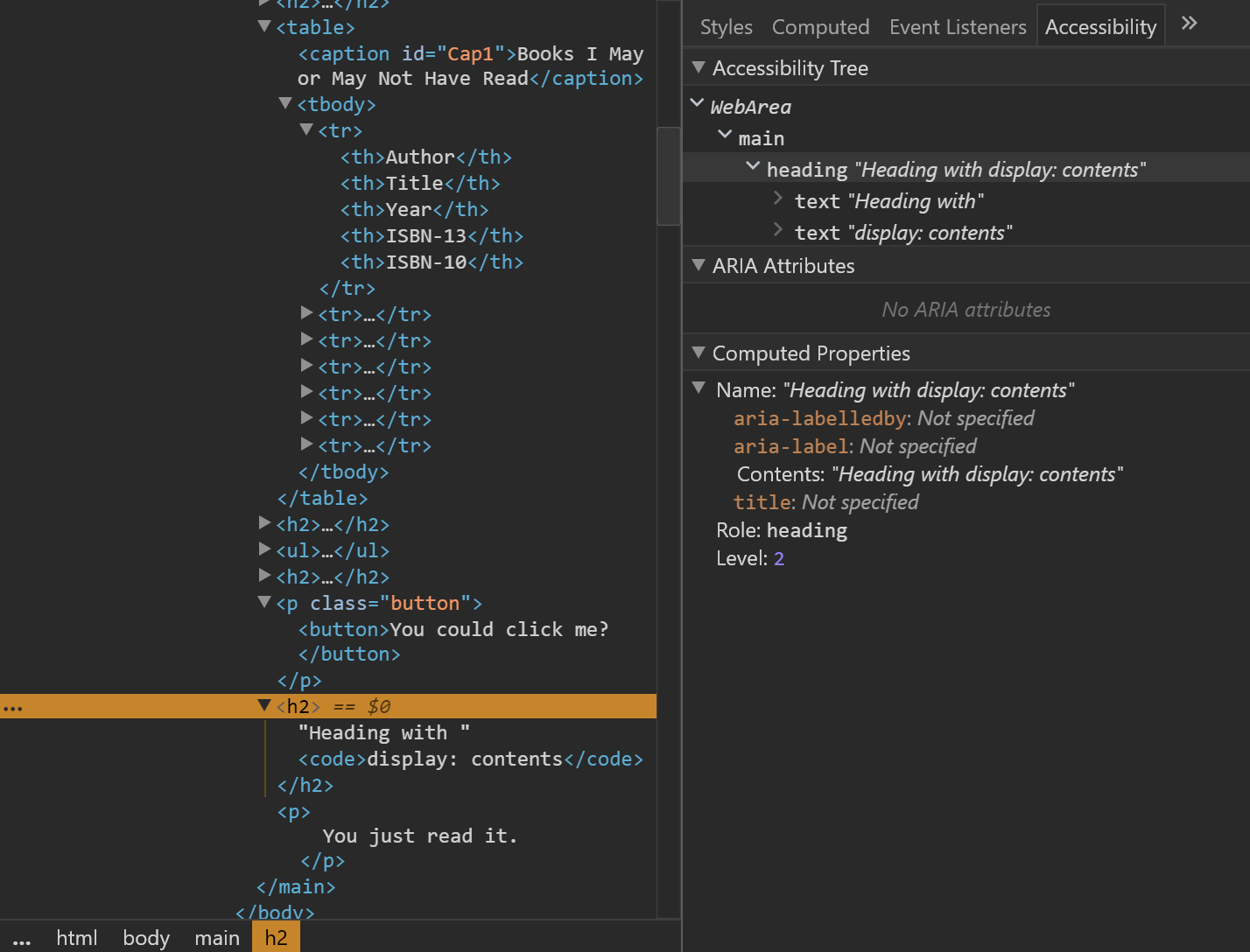
Display Contents Is Not A Css Reset Adrian Roselli




Clean Upgrade And Restructure Html In A Website Migration




Html Tables Css Styles Ppt Download




How To Add Custom Styling To Your Captions Flourish Help
/caption-that-stays-with-image-3467838-267d31cd53e440b390230c957a5874d6.png)



How To Add A Web Caption That Stays With Its Image




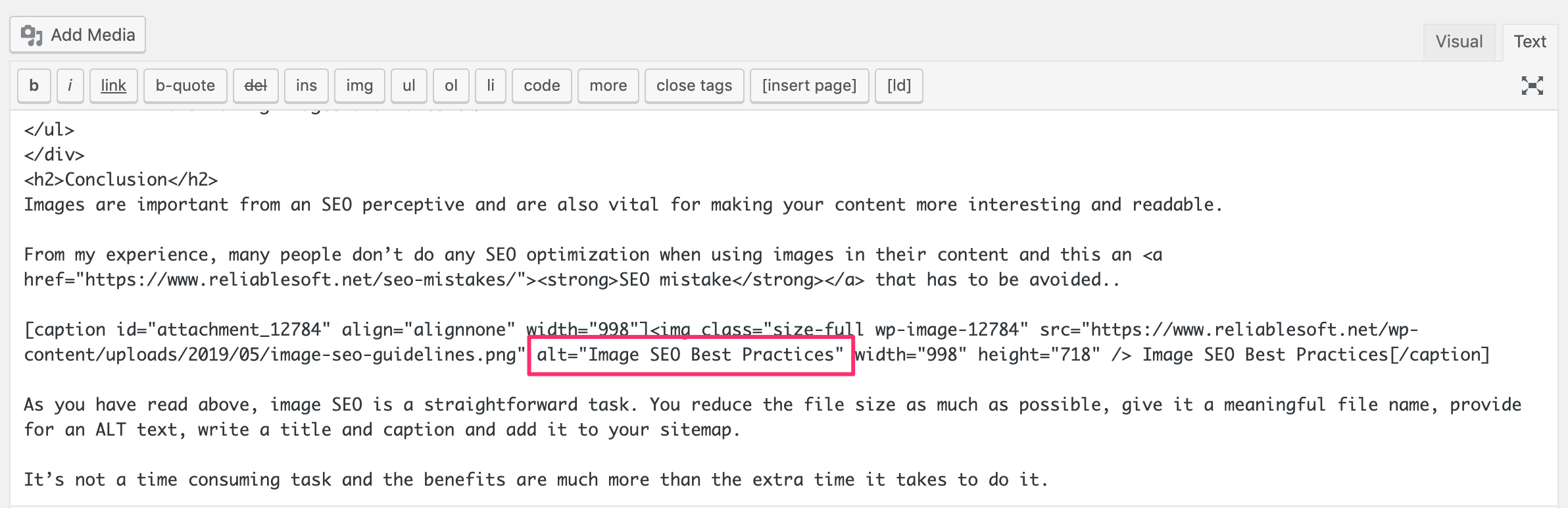
Alt Text For Images The Complete Guide With Examples




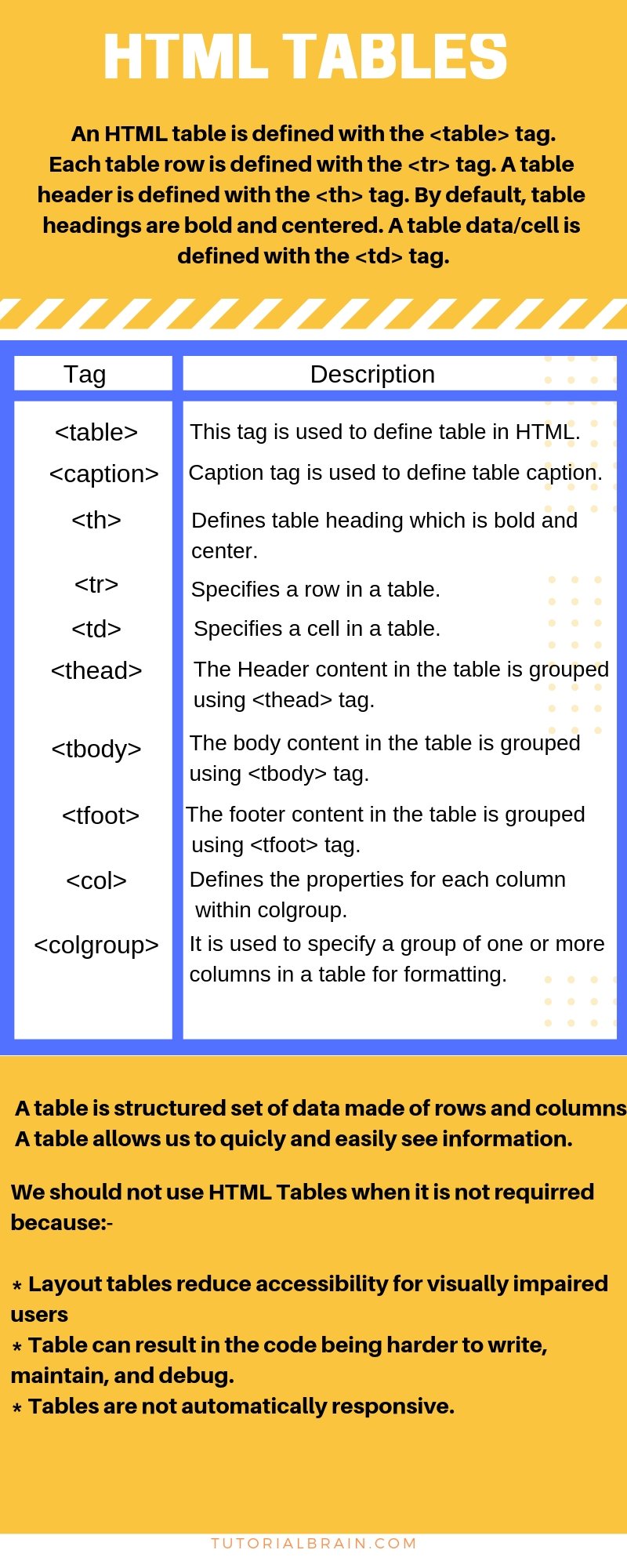
Html Tables s Tutorial With Example Tutorialbrain




Html Caption




Automatic Image Slider In Html Css Javascript




Css Image Hover Effects With Caption Overlay Cool Css Hover Effects Pure Css Tutorial Youtube Css Tutorial Css Overlays




Javascript How To Get This Html To Read This Css And Organise My Script Into The Table Stack Overflow




Create A Caption File How To How To Html Video And Audio Treehouse




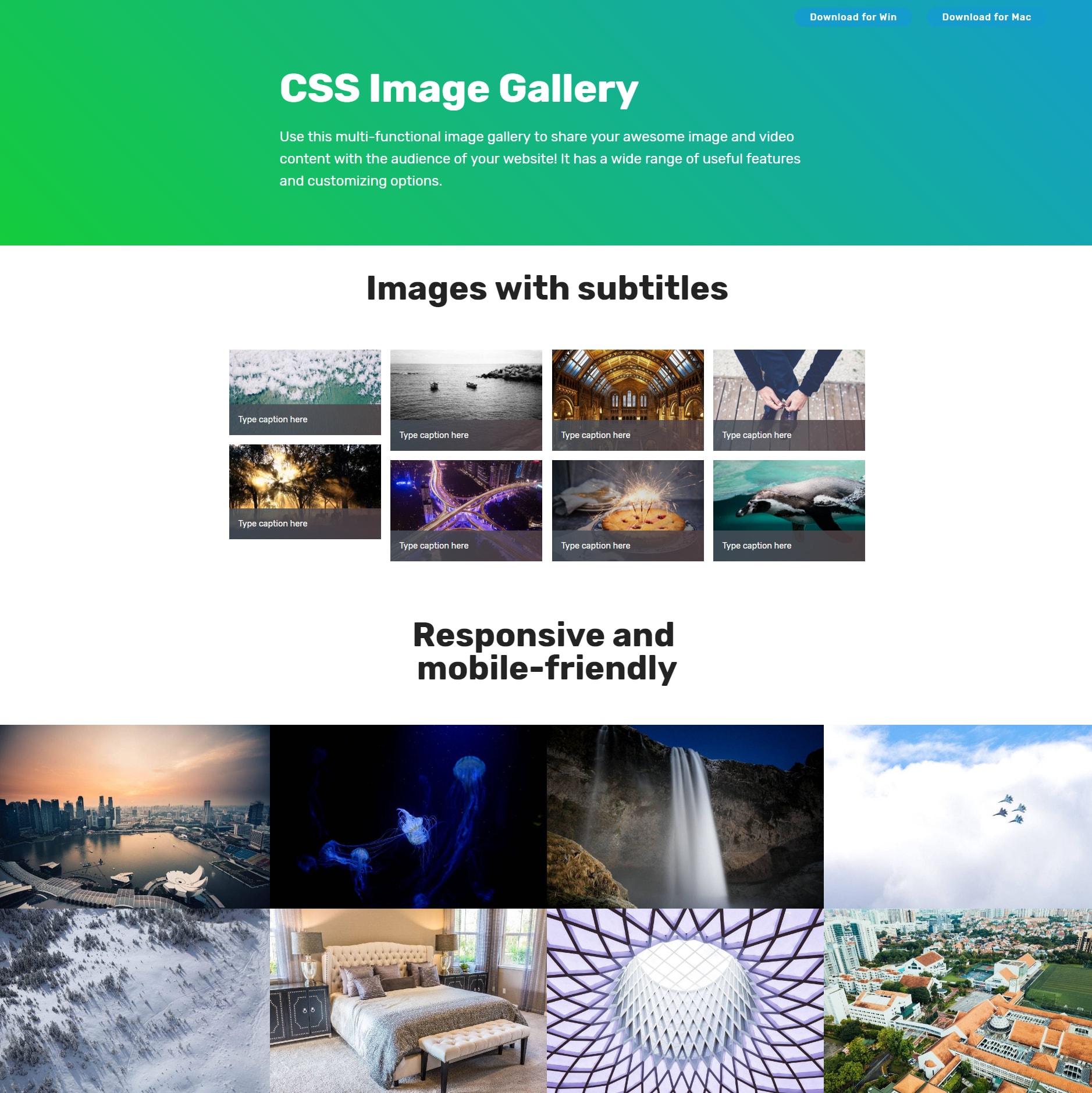
Css Image Gallery




Html Image Slider With Timer Javascript Code Example




What Is The Use Of o And Caption In Html Basic Html Course For Beginners Lesson No 21 Full Form




Modula Caption Configuration Modula Docs




In The Index Html File Create A Table With Seven Chegg Com




4 Steps To Position Text Over Image In Html Css Responsive




Html Caption




26 Html Figure Figcaption With Css




Html Tutorial For Beginners Html Tables Forms Hyperiondev Blog



Marie Chatfield Rivas Don T Just Put A Div On It Use The Power Of The Browser




Add Image With Caption To The Sharepoint Rich Text Editor Stefan Bauer N8d




What Is The Use Of o And Caption In Html Basic Html Course For Beginners Lesson No 21 Full Form




How To Make An Image Gallery Using Html And Css Image Gallery Design With Caption Youtube




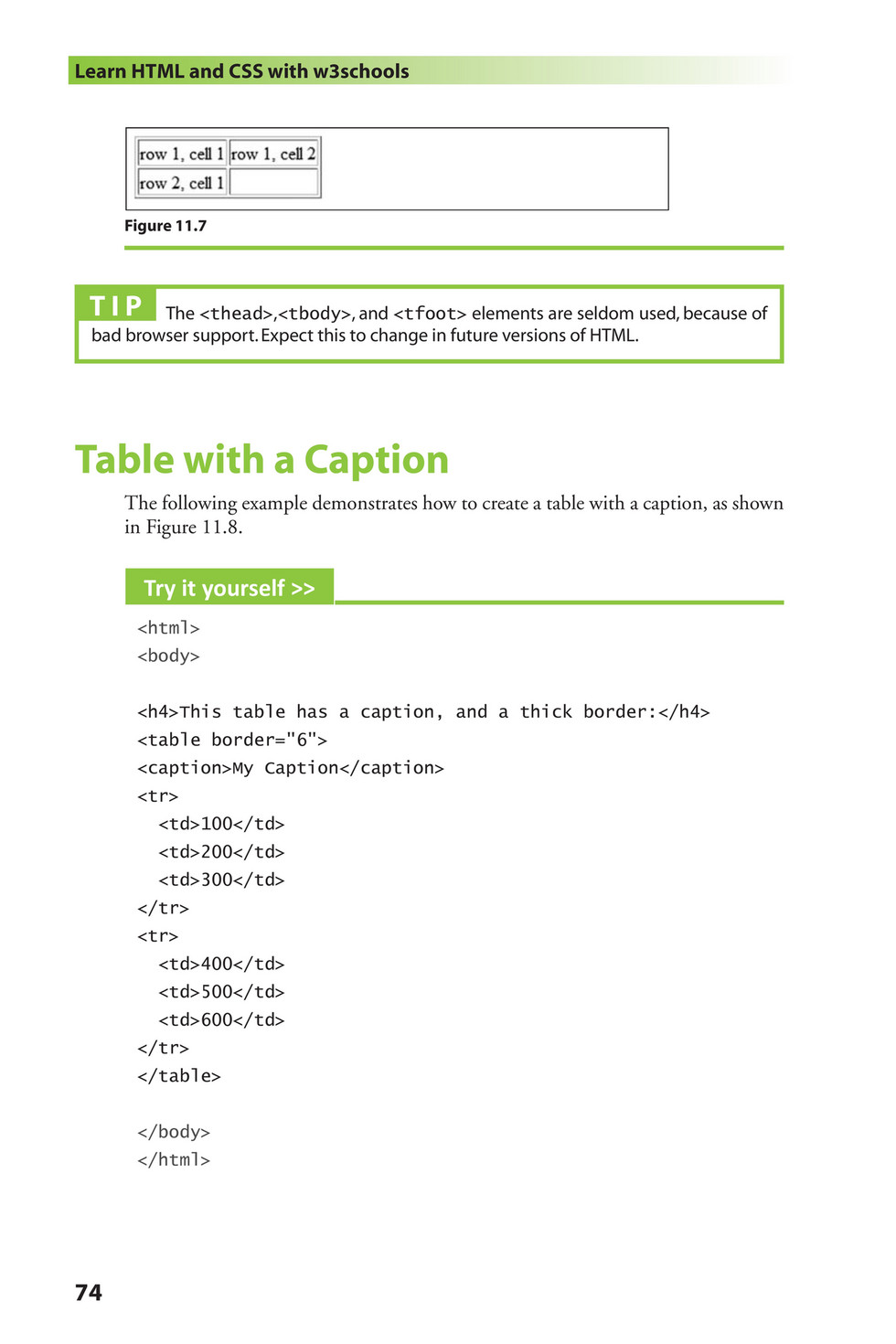
Citrus Fashions Wiley Learn Html And Css W3schools Page 86 87 Created With Publitas Com




Create A Grid Of Clickable Images Each With A Different Link And Its Own Caption Shiny Rstudio Community




Captionタグとは 使い方から位置やデザインの調整方法まで解説 ウェブカツ公式blog




How To Add Caption Html Table Youtube




How To Create A Table In Html With Pictures Wikihow




Citrus Fashions Learn Html And Css Page 192 193 Created With Publitas Com




Add Vertical Space Above And Below Figures Code Chunks Html Stack Overflow




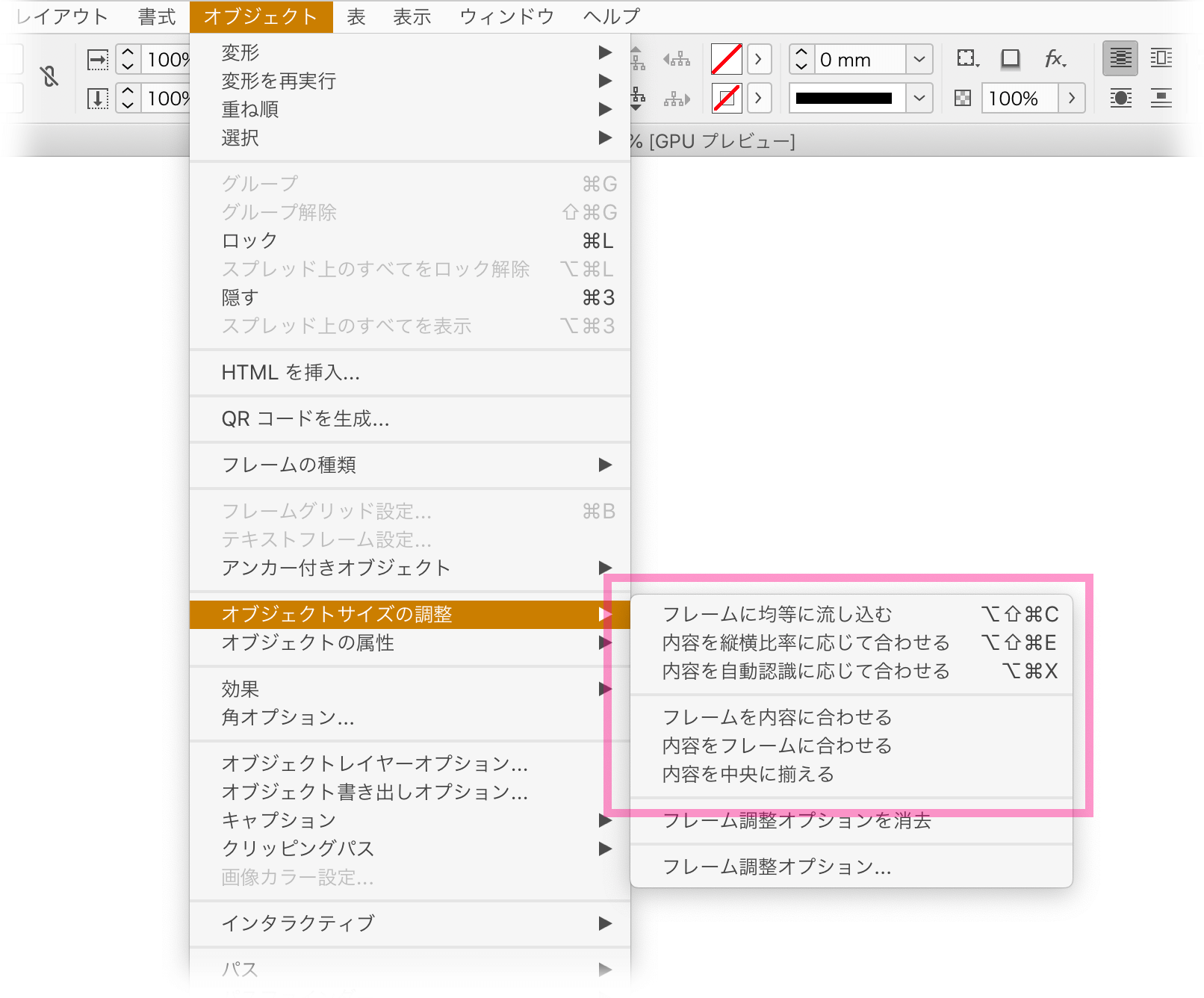
Indesignのフレーム調整オプションとキャプション Dtp Transit




Create Image Hover With Simple Caption Using By Html And Css




Add Option To Set Caption Remove Summary In The Html Table Accessibility Drupal Org




Image Captions Aligned At Base



Thumbnail Caption For Html Lay Theme Forum




Htmlで画像下部にキャプションを付ける方法 Figureタグ Figcaptionタグの使い方 すなぎつ




Query About How To Send Data To Html Page Fastapi




Lt Doctype Html Gt Lt Html Chegg Com




Html s Html Element Hyperlink



Www Wikitechy Com Step By Step Html Tutorials Pdf Figure Caption In Html Pdf




Html s Caption Dev Community




Student Registration Form Using Table In Html And Css Html World Wide Web



0 件のコメント:
コメントを投稿